Ein Menü hat man mit Wordpress relativ schnell zusammengeklöppelt. Zum Feintuning gehört dann manchmal, dass man für bestimmte Menü-Einträge eine CSS-Klasse vergeben möchte. Was auf den ersten Blick danach aussieht, als müsste man sich durch irgendwelche Template-Files wühlen, ist in Wirklichkeit viel einfacher.
Zuerst müsst ihr über euer Backend die Menü-Seite aufrufen. Dort müsst ihr den Blick mal unauffällig nach oben rechts schweifen lassen. Denn da oben könnt ihr mit dem Button "Ansicht anpassen" ein zusätzliches Menü ausklappen, das euch zusätzliche Einstellungen für das Menü bzw. die Einträge im Menü bietet.
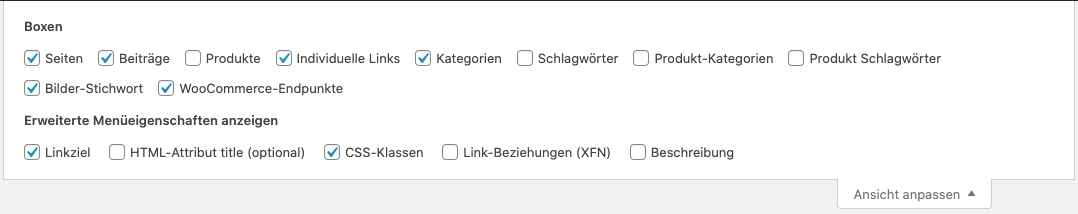
Im "Ansicht anpassen"- Menü setzt ihr den Haken unter "Erweiterte Menüeigenschaften anzeigen" bei "CSS-Klassen". Das "Ansicht anpassen"-Menü könnt ihr jetzt wieder schließen.
Wenn ihr jetzt einen bestehenden Menüeintrag in eurem Menü öffnet oder einen neuen hinzufügt, erhaltet ihr ein weiteres Feld zum Ausfüllen mit der verheißungsvollen Beschriftung "CSS-Klasse". Tragt ihr hier etwas ein, wird diese Klasse standardmäßig diesem einen Listenelement im HTML eures Menüs hinzugefügt. Das sieht beispielsweise so aus:
<div class="menu-beispiel-menue-container"> <ul id="menu-beispiel-menue-1" class="menu"> <li class="extra-klasse menu-item [...]"> <a href="#">Menüeintrag</a> </li> </ul> </div>
Hat euch dieser Artikel geholfen? Hinterlasst mir gern euer Feedback in den Kommentaren!