Ein Menü hat man mit Wordpress relativ schnell zusammengeklöppelt. Zum Feintuning gehört dann manchmal, dass man für bestimmte Menü-Einträge eine CSS-Klasse vergeben möchte. Was auf den ersten Blick danach aussieht, als müsste man sich durch irgendwelche Template-Files wühlen, ist in Wirklichkeit viel einfacher. ...
Eigene Homepage
HTML zur Textauszeichnung
Wer eine Webseite auf Basis eines CMS hat, die Nase voll vom internen Editor hat und den Inhalt gerne mit HTML selber formatieren möchte, ist hier richtig. Um Formatierungen am Text vorzunehmen, musst du nämlich nicht wissen, wie eine HTML-Seite aufgebaut ist. Es reicht, wenn du weißt, wie du dem Text sagst, welche Formatierung du ihm zugedacht hast.
Daher fangen wir einfach bei einem Text von vorne nach hinten an und arbeiten uns immer weiter ins Detail vor. ...
Markup: Text mit HTML formatieren
Wer ein Content Management System benutzt, wird das kennen: Es gibt zwar einen so genannten WYSIWYG-Editor, in dem eigentlich alles so aussehen sollte, wie es dann auch auf der Webseite dargestellt werden soll, aber letztendlich funktioniert das nur begrenzt. Dazu müsste man dann eigentlich den Text mit HTML formatieren. Aber wie geht das?
HTML steht für „Hyper Text Markup Language“. Das bedeutet kurz gesagt: HTML ist keine Programmiersprache, sondern eine Sprache zur Auszeichnung von Text mit Tags. Und das ist ganz einfach, wenn man einmal das System verstanden hat. In diesem Artikel erkläre ich, welche Begriffe man kennen sollte und wie die Grundkonzepte funktionieren. ...
Bilder für das Internet optimieren
 Wer eine eigene Homepage hat, möchte dort häufig auch Bilder zeigen. Allerdings gibt es eine Menge zu beachten. Damit die Seite einem Smartphone-Nutzer nicht in Null-Komma-nichts das Datenvolumen leer saugt, sollte die Dateigröße nicht zu riesig sein.
Wer eine eigene Homepage hat, möchte dort häufig auch Bilder zeigen. Allerdings gibt es eine Menge zu beachten. Damit die Seite einem Smartphone-Nutzer nicht in Null-Komma-nichts das Datenvolumen leer saugt, sollte die Dateigröße nicht zu riesig sein.
Eine nahe liegende Möglichkeit wäre jetzt, das Bild, genauer gesagt seine Abmessungen, zu verkleinern. Denn das reduziert die Dateigröße des Bildes. Immerhin möchte man damit ja keine Hauswand tapezieren. Andererseits sollte man auf dem Bild auch noch etwas erkennen können. Wie bekommt man also den Spagat zwischen Dateigröße und Bildgröße bzw. Qualität hin? ...
Seiten-Templates in WordPress
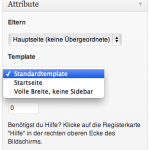
 Um eine Website individuell und abwechslungsreich zu gestalten, bietet es sich oft an, Seiten-Templates zu nutzen. Ein ganz praktisches Beispiel: ich möchte die Möglichkeit haben, Seiten mit Sidebar zu erstellen, aber gleichzeitig möchte ich auch welche in voller Breite ohne Sidebar haben. Das lässt sich über Templates realisieren.
Um eine Website individuell und abwechslungsreich zu gestalten, bietet es sich oft an, Seiten-Templates zu nutzen. Ein ganz praktisches Beispiel: ich möchte die Möglichkeit haben, Seiten mit Sidebar zu erstellen, aber gleichzeitig möchte ich auch welche in voller Breite ohne Sidebar haben. Das lässt sich über Templates realisieren.
Mit WordPress funktioniert die Erstellung eines zusätzlichen Templates denkbar einfach. Wir nehmen schlicht und ergreifend die bereits vorhandene page.php unseres Themes und speichern sie unter einem anderen Namen. Dann können wir alle Änderungen in der Datei vornehmen. ...
Icon bzw. Favicon erstellen
![]() Der eine möchte seinen Computer richtig durchstylen, der andere seine Homepage. Wer sich jetzt fragt, wovon ich eigentlich rede: Die lustigen kleinen Bilder, quasi das Logo eines Programms, heißen Icon – ebenso wie die Bilder, die Ordner oder den Papierkorb symbolisieren. Es gibt aber auch noch die Icons, die zu einer Webseite gehören. Das sind die Bilder, die im Browser in den Tabs angezeigt werden und es uns erlauben, schnell einen Überblick über die geöffneten Tabs zu bekommen. Diese kleinen Bildchen heißen Favicon.
Der eine möchte seinen Computer richtig durchstylen, der andere seine Homepage. Wer sich jetzt fragt, wovon ich eigentlich rede: Die lustigen kleinen Bilder, quasi das Logo eines Programms, heißen Icon – ebenso wie die Bilder, die Ordner oder den Papierkorb symbolisieren. Es gibt aber auch noch die Icons, die zu einer Webseite gehören. Das sind die Bilder, die im Browser in den Tabs angezeigt werden und es uns erlauben, schnell einen Überblick über die geöffneten Tabs zu bekommen. Diese kleinen Bildchen heißen Favicon.
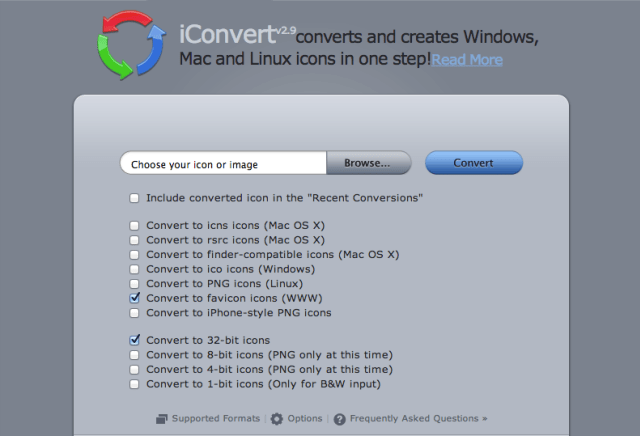
Ein entsprechendes Bild zu erstellen oder zu suchen, sollte dabei das kleinste Problem sein. Die Frage ist nun, wie man das Bild in das entsprechende Format bekommt. Dazu gibt es eine Menge Programme. Das beste – meiner Meinung nach – ist iConvert. Es gibt davon eine Version für Windows und eine für Mac – aber Vorsicht: sie sind nicht kostenlos. Die Offline-Versionen für Mac und Windows kosten derzeit 4,49 €. Es gibt aber auch eine Gratis-Variante; nämlich online. Und das Beste daran: sie funktioniert auf jedem Betriebssystem.
Wie auf diesem Screenshot unschwer zu erkennen ist, lassen sich hier Icons für alle Betriebssysteme und als Favicon für das Internet generieren. Alle gängigen Bild- und Icon-Formate können als Vorlage genutzt werden. Hat man die entsprechenden Häkchen gesetzt, kann man nach dem Klick auf “Convert” die Datei(en) herunterladen und muss sie nur noch an der gewünschten Stelle im System oder auf der Webseite einsetzen.
Was ist eigentlich… WYSIWYG?
 Wer über die Abkürzung WYSIWYG stolpert, beschäftigt sich höchstwahrscheinlich mit einer Webseite, genauer gesagt mit deren Inhalt. Gemeint ist ein Editor zur Bearbeitung – eben meist – des Inhalts einer Webseite. Nämlich einen, in dem man direkt sieht, wie der Text hinterher auf der Webseite aussehen wird. Nichts anderes verbirgt sich hinterher Abkürzung, WYSIWYG ist einfach nur kurz für What You See Is What You Get.
Wer über die Abkürzung WYSIWYG stolpert, beschäftigt sich höchstwahrscheinlich mit einer Webseite, genauer gesagt mit deren Inhalt. Gemeint ist ein Editor zur Bearbeitung – eben meist – des Inhalts einer Webseite. Nämlich einen, in dem man direkt sieht, wie der Text hinterher auf der Webseite aussehen wird. Nichts anderes verbirgt sich hinterher Abkürzung, WYSIWYG ist einfach nur kurz für What You See Is What You Get.
Diese Art des Editors hat für den Schreibenden erst einmal den Vorteil, dass er kein HTML schreiben muss und direkt sieht, was er da produziert – wie in Word oder einem anderen Textverarbeitungsprogramm. Soweit die Theorie. Für die Praxis muss man aber bedenken, dass ja der Editor den formatierten Text in HTML umwandeln muss, wenn der Autor es nicht selber macht. Und an dieser Stelle liegt oft das Problem. Deshalb kann es des öfteren vorkommen, dass sich bestimmte Dinge einfach nicht umsetzen lassen, wie beispielsweise ein einfacher Zeilenumbruch ohne eine “kleine Lücke” zur nächsten Zeile. Daher kann es nicht schaden, sich trotzdem ein wenig mit HTML auseinander zu setzen, damit man sich im reinen HTML-Text selber zu helfen weiß, wenn es wieder nicht so klappt, wie man es wollte. ...
