Ein Menü hat man mit Wordpress relativ schnell zusammengeklöppelt. Zum Feintuning gehört dann manchmal, dass man für bestimmte Menü-Einträge eine CSS-Klasse vergeben möchte. Was auf den ersten Blick danach aussieht, als müsste man sich durch irgendwelche Template-Files wühlen, ist in Wirklichkeit viel einfacher. ...
Wordpress
Seiten-Templates in WordPress
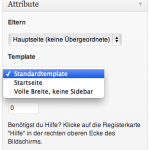
 Um eine Website individuell und abwechslungsreich zu gestalten, bietet es sich oft an, Seiten-Templates zu nutzen. Ein ganz praktisches Beispiel: ich möchte die Möglichkeit haben, Seiten mit Sidebar zu erstellen, aber gleichzeitig möchte ich auch welche in voller Breite ohne Sidebar haben. Das lässt sich über Templates realisieren.
Um eine Website individuell und abwechslungsreich zu gestalten, bietet es sich oft an, Seiten-Templates zu nutzen. Ein ganz praktisches Beispiel: ich möchte die Möglichkeit haben, Seiten mit Sidebar zu erstellen, aber gleichzeitig möchte ich auch welche in voller Breite ohne Sidebar haben. Das lässt sich über Templates realisieren.
Mit WordPress funktioniert die Erstellung eines zusätzlichen Templates denkbar einfach. Wir nehmen schlicht und ergreifend die bereits vorhandene page.php unseres Themes und speichern sie unter einem anderen Namen. Dann können wir alle Änderungen in der Datei vornehmen. ...
Die Login-Seite in WordPress ohne Plugin anpassen
 Die normale, von WordPress vorgesehene Login-Seite ins Backend eines Blogs ist weder besonders schön, noch besonders individuell. Man erreicht sie in der Regel, indem man
Die normale, von WordPress vorgesehene Login-Seite ins Backend eines Blogs ist weder besonders schön, noch besonders individuell. Man erreicht sie in der Regel, indem man /wp-login.php an die eingegebene URL anhängt. Sie erfüllt ihren Zweck, aber sie sieht standardmäßig bei jedem Blog gleich aus. Es gibt aber Gründe, aus denen man diese Seite vielleicht individualisieren möchte. Das kann man auf verschiedene Arten tun. Es gibt einige Plugins dafür, aber man kann die Login-Seite auch direkt über sein Theme verändern. Wie das funktioniert, erkläre ich heute.
Insgesamt benötigen wir folgende Schritte:
- Vorbereitung
- Der Hintergrund
- Das Logo ersetzen
- Die Message- und Error-Box
- Das Formular
- Die untere Navigation
Vorbereitung
Als erstes müssen wir dafür sorgen, dass das, was wir verändern, auch in den <head>-Bereich der Login-Seite geladen wird. Dazu gehen wir in unseren Theme-Ordner und öffnen die Datei functions.php. Dort fügen wir folgende Funktion hinzu: ...
WordPress Editor Style
 Der Text-Editor bei WordPress ist eine etwas abstrakte Sache. Zwar sieht man die Formatierung, aber ohne ein bisschen Eigeninitiative werden Schriftarten und Farben aus dem Frontend beim Schreiben nicht übernommen. Ein richtiger WYSIWYG-Editor ist aber dennoch etwas anderes. Das lässt sich auf relativ einfache Weise nachrüsten.
Der Text-Editor bei WordPress ist eine etwas abstrakte Sache. Zwar sieht man die Formatierung, aber ohne ein bisschen Eigeninitiative werden Schriftarten und Farben aus dem Frontend beim Schreiben nicht übernommen. Ein richtiger WYSIWYG-Editor ist aber dennoch etwas anderes. Das lässt sich auf relativ einfache Weise nachrüsten.
Zunächst müssen wir das aktuelle Theme Editor-Style-fähig machen. Dazu öffnen wir die Datei functions.php aus dem Theme-Ordner. Diese enthält im oberen Bereich höchstwahrscheinlich eine Funktion function NameDesThemes_setup(). ...
Linktipp: Startertheme _s für WordPress
Ich bin gerade dabei, ein Redesign für meine Webseite zu machen und bin beim Basteln auf folgende, äußerst hilfreiche Seite gestoßen:
Man erhält ein komplett leeres WordPress-Theme, in das der Name des Themes direkt eingetragen wird, sodass einem die Fummelei für die Übersetzungs-Funktionen schon mal erspart bleibt. Außerdem ist es HTML5-fähig und enthält die Möglichkeit ein Menü für mobile Geräte zu implementieren. Desweiteren werden auch einige Layouts, von denen man sicher eins gebrauchen kann. Es gibt folgende Aufteilungen:
- Content – Sidebar – Sidebar
- Content – Sidebar
- Sidebar – Content
- Sidebar – Content – Sidebar
- Sidebar – Sidebar – Content
Von allen Blank Themes, die ich bisher ausprobiert habe, scheint mir dieses am meisten zu bieten!
...Ein Netzwerk mit WordPress einrichten
Nach dem Update der ersten von sieben von mir betreuten WordPress-Installationen auf Version 3.4.1 habe ich beschlossen, endlich WordPress als Netzwerk einzurichten, damit dieser Update-Wahnsinn ein Ende hat. Ziel: Ein Netzwerk, das es mir ermöglicht mit einem Update mehrere (alle geht leider nicht) Webseiten zu erfassen, sodass ich nicht jede einzeln beackern muss.
Gesagt, getan. Beim ersten Versuch stellte sich heraus, dass die von mir favorisierte Variante nicht funktioniert, da ich WordPress in einem Unterverzeichnis installiert habe und es damit nicht geht.
...