Ein Menü hat man mit Wordpress relativ schnell zusammengeklöppelt. Zum Feintuning gehört dann manchmal, dass man für bestimmte Menü-Einträge eine CSS-Klasse vergeben möchte. Was auf den ersten Blick danach aussieht, als müsste man sich durch irgendwelche Template-Files wühlen, ist in Wirklichkeit viel einfacher. ...
Tutorials
HTML zur Textauszeichnung
Wer eine Webseite auf Basis eines CMS hat, die Nase voll vom internen Editor hat und den Inhalt gerne mit HTML selber formatieren möchte, ist hier richtig. Um Formatierungen am Text vorzunehmen, musst du nämlich nicht wissen, wie eine HTML-Seite aufgebaut ist. Es reicht, wenn du weißt, wie du dem Text sagst, welche Formatierung du ihm zugedacht hast.
Daher fangen wir einfach bei einem Text von vorne nach hinten an und arbeiten uns immer weiter ins Detail vor. ...
Bilder für das Internet optimieren
 Wer eine eigene Homepage hat, möchte dort häufig auch Bilder zeigen. Allerdings gibt es eine Menge zu beachten. Damit die Seite einem Smartphone-Nutzer nicht in Null-Komma-nichts das Datenvolumen leer saugt, sollte die Dateigröße nicht zu riesig sein.
Wer eine eigene Homepage hat, möchte dort häufig auch Bilder zeigen. Allerdings gibt es eine Menge zu beachten. Damit die Seite einem Smartphone-Nutzer nicht in Null-Komma-nichts das Datenvolumen leer saugt, sollte die Dateigröße nicht zu riesig sein.
Eine nahe liegende Möglichkeit wäre jetzt, das Bild, genauer gesagt seine Abmessungen, zu verkleinern. Denn das reduziert die Dateigröße des Bildes. Immerhin möchte man damit ja keine Hauswand tapezieren. Andererseits sollte man auf dem Bild auch noch etwas erkennen können. Wie bekommt man also den Spagat zwischen Dateigröße und Bildgröße bzw. Qualität hin? ...
Seiten-Templates in WordPress
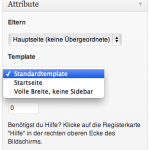
 Um eine Website individuell und abwechslungsreich zu gestalten, bietet es sich oft an, Seiten-Templates zu nutzen. Ein ganz praktisches Beispiel: ich möchte die Möglichkeit haben, Seiten mit Sidebar zu erstellen, aber gleichzeitig möchte ich auch welche in voller Breite ohne Sidebar haben. Das lässt sich über Templates realisieren.
Um eine Website individuell und abwechslungsreich zu gestalten, bietet es sich oft an, Seiten-Templates zu nutzen. Ein ganz praktisches Beispiel: ich möchte die Möglichkeit haben, Seiten mit Sidebar zu erstellen, aber gleichzeitig möchte ich auch welche in voller Breite ohne Sidebar haben. Das lässt sich über Templates realisieren.
Mit WordPress funktioniert die Erstellung eines zusätzlichen Templates denkbar einfach. Wir nehmen schlicht und ergreifend die bereits vorhandene page.php unseres Themes und speichern sie unter einem anderen Namen. Dann können wir alle Änderungen in der Datei vornehmen. ...
Die Login-Seite in WordPress ohne Plugin anpassen
 Die normale, von WordPress vorgesehene Login-Seite ins Backend eines Blogs ist weder besonders schön, noch besonders individuell. Man erreicht sie in der Regel, indem man
Die normale, von WordPress vorgesehene Login-Seite ins Backend eines Blogs ist weder besonders schön, noch besonders individuell. Man erreicht sie in der Regel, indem man /wp-login.php an die eingegebene URL anhängt. Sie erfüllt ihren Zweck, aber sie sieht standardmäßig bei jedem Blog gleich aus. Es gibt aber Gründe, aus denen man diese Seite vielleicht individualisieren möchte. Das kann man auf verschiedene Arten tun. Es gibt einige Plugins dafür, aber man kann die Login-Seite auch direkt über sein Theme verändern. Wie das funktioniert, erkläre ich heute.
Insgesamt benötigen wir folgende Schritte:
- Vorbereitung
- Der Hintergrund
- Das Logo ersetzen
- Die Message- und Error-Box
- Das Formular
- Die untere Navigation
Vorbereitung
Als erstes müssen wir dafür sorgen, dass das, was wir verändern, auch in den <head>-Bereich der Login-Seite geladen wird. Dazu gehen wir in unseren Theme-Ordner und öffnen die Datei functions.php. Dort fügen wir folgende Funktion hinzu: ...
WordPress Editor Style
 Der Text-Editor bei WordPress ist eine etwas abstrakte Sache. Zwar sieht man die Formatierung, aber ohne ein bisschen Eigeninitiative werden Schriftarten und Farben aus dem Frontend beim Schreiben nicht übernommen. Ein richtiger WYSIWYG-Editor ist aber dennoch etwas anderes. Das lässt sich auf relativ einfache Weise nachrüsten.
Der Text-Editor bei WordPress ist eine etwas abstrakte Sache. Zwar sieht man die Formatierung, aber ohne ein bisschen Eigeninitiative werden Schriftarten und Farben aus dem Frontend beim Schreiben nicht übernommen. Ein richtiger WYSIWYG-Editor ist aber dennoch etwas anderes. Das lässt sich auf relativ einfache Weise nachrüsten.
Zunächst müssen wir das aktuelle Theme Editor-Style-fähig machen. Dazu öffnen wir die Datei functions.php aus dem Theme-Ordner. Diese enthält im oberen Bereich höchstwahrscheinlich eine Funktion function NameDesThemes_setup(). ...
Mac: Mehrere PDF-Dateien zusammenführen mit Bordmitteln
 Wer zum Beispiel eine Bewerbung per E-Mail verschicken möchte, bekommt irgendwann ein Problem. Zeugnisse kann man einscannen, Lebenslauf und Anschreiben kann man als PDF exportieren, aber wie kriegt man alles zusammen in eine Datei? Die gute Nachricht ist: mit einem Mac geht das auf recht einfachem Wege – und das sogar kostenlos mit Bordmitteln.
Wer zum Beispiel eine Bewerbung per E-Mail verschicken möchte, bekommt irgendwann ein Problem. Zeugnisse kann man einscannen, Lebenslauf und Anschreiben kann man als PDF exportieren, aber wie kriegt man alles zusammen in eine Datei? Die gute Nachricht ist: mit einem Mac geht das auf recht einfachem Wege – und das sogar kostenlos mit Bordmitteln.
Alles, was wir dafür brauchen, ist das Programm Vorschau (Preview). Über Ablage > Öffnen gelangen wir in den Öffnen Dialog. Die Dateien, die zusammengefügt werden sollen, klicken wir der Reihe nach an und halten dabei die Cmd-Taste gedrückt. Das bewirkt, dass nur die Dateien ausgewählt werden, die auch effektiv angeklickt worden sind. Das ist wichtig, denn sonst werden die Dokumente womöglich in unterschiedlichen Fenster geöffnet. Aber auch das ist nicht schlimm – es macht die Sache nur ein bisschen komplizierter. ...
Icon bzw. Favicon erstellen
![]() Der eine möchte seinen Computer richtig durchstylen, der andere seine Homepage. Wer sich jetzt fragt, wovon ich eigentlich rede: Die lustigen kleinen Bilder, quasi das Logo eines Programms, heißen Icon – ebenso wie die Bilder, die Ordner oder den Papierkorb symbolisieren. Es gibt aber auch noch die Icons, die zu einer Webseite gehören. Das sind die Bilder, die im Browser in den Tabs angezeigt werden und es uns erlauben, schnell einen Überblick über die geöffneten Tabs zu bekommen. Diese kleinen Bildchen heißen Favicon.
Der eine möchte seinen Computer richtig durchstylen, der andere seine Homepage. Wer sich jetzt fragt, wovon ich eigentlich rede: Die lustigen kleinen Bilder, quasi das Logo eines Programms, heißen Icon – ebenso wie die Bilder, die Ordner oder den Papierkorb symbolisieren. Es gibt aber auch noch die Icons, die zu einer Webseite gehören. Das sind die Bilder, die im Browser in den Tabs angezeigt werden und es uns erlauben, schnell einen Überblick über die geöffneten Tabs zu bekommen. Diese kleinen Bildchen heißen Favicon.
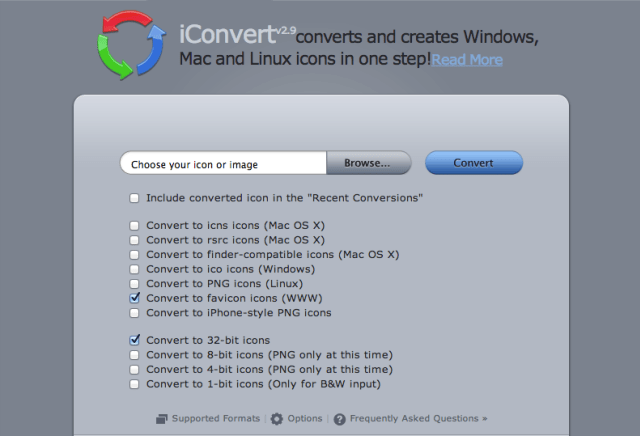
Ein entsprechendes Bild zu erstellen oder zu suchen, sollte dabei das kleinste Problem sein. Die Frage ist nun, wie man das Bild in das entsprechende Format bekommt. Dazu gibt es eine Menge Programme. Das beste – meiner Meinung nach – ist iConvert. Es gibt davon eine Version für Windows und eine für Mac – aber Vorsicht: sie sind nicht kostenlos. Die Offline-Versionen für Mac und Windows kosten derzeit 4,49 €. Es gibt aber auch eine Gratis-Variante; nämlich online. Und das Beste daran: sie funktioniert auf jedem Betriebssystem.
Wie auf diesem Screenshot unschwer zu erkennen ist, lassen sich hier Icons für alle Betriebssysteme und als Favicon für das Internet generieren. Alle gängigen Bild- und Icon-Formate können als Vorlage genutzt werden. Hat man die entsprechenden Häkchen gesetzt, kann man nach dem Klick auf “Convert” die Datei(en) herunterladen und muss sie nur noch an der gewünschten Stelle im System oder auf der Webseite einsetzen.
Windows 7 Kompatibilitätsmodus
Vor einigen Wochen erreichte mich ein Hilfeschrei, als sich ein älteres Programm auf Windows 7 nicht mehr öffnen ließ. Unter XP war dieses Problem nicht aufgetreten und ein Blick auf die Packung brachte schnell Klarheit: Die Software ist geeignet bis Windows Vista, läuft aber offenbar auf Windows 7 nicht. Die meisten Programme, die auf Vista ihren Dienst verrichten, tun dies auch problemlos auf Windows 7, aber so pauschal kann man das nicht sagen. Es handelte sich übrigens um den Music Maker 15 von Magix.
Was kann man nun also tun, wenn solche Kompatibilitätsprobleme auftreten?
Glücklicherweise lässt Microsoft den Benutzer älterer Software nicht im Regen stehen. Anstatt einfach die neuste Version des Programms zu kaufen, lässt sich die alte mit einigen Klicks ganz einfach wieder zum Laufen bringen. Windows 7 verfügt ab der Professional-Version des Betriebssystems (also Windows 7 Professional und Windows 7 Ultimate) über einen Kompatibilitätsmodus. Der ist zwar nett, aber es geht auch ohne. Und das sogar mit Windows 7 Home Premium.
Obwohl ein eigentlich inkompatibles Programm sich im Endeffekt nicht so öffnen lässt, dass es benutzbar ist, kann man es trotzdem erst mal ganz normal installieren. CD rein, Setup ausführen, Installation abschließen. Im übrigen ist es ganz sinnvoll, wenn man als Administrator angemeldet ist.
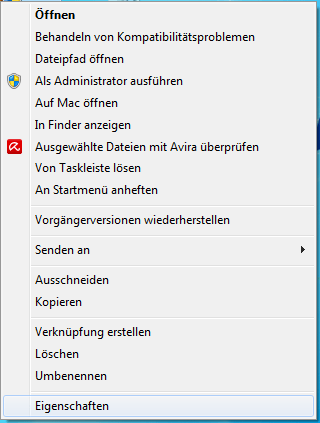
Ist die Installation durchgelaufen, sucht man die Verknüpfung zum Programm im Programme-Ordner vom Startmenü. Diese klicken wir mit der rechten Maustaste an und wählen “Eigenschaften” aus dem Kontextmenü.
Im Eigenschafts-Fenster gibt es verschiedene Reiter. Hier klicken wir auf “Kompatibilität”.  Ein Blick auf die Packung der Software gibt Aufschluss darüber, mit welchem Betriebssystem das Programm noch läuft. Dieses wählt man dann aus dem Dropdown-Menü aus. Die Angabe wird für alle Benutzer gespeichert und mit “Übernehmen” bestätigt. Jetzt kann das Eigenschafts-Fenster geschlossen werden. Das Programm sollte nun laufen.
Ein Blick auf die Packung der Software gibt Aufschluss darüber, mit welchem Betriebssystem das Programm noch läuft. Dieses wählt man dann aus dem Dropdown-Menü aus. Die Angabe wird für alle Benutzer gespeichert und mit “Übernehmen” bestätigt. Jetzt kann das Eigenschafts-Fenster geschlossen werden. Das Programm sollte nun laufen.
Im Falle des Music Maker 15 musste die Installations-CD nach dem Umstellen auf den Kompatibilitätsmodus nochmals eingelegt werden. Aber das muss man nicht automatisch wissen, das Programm sagt einem schon, was ihm noch fehlt.
...Ein Netzwerk mit WordPress einrichten
Nach dem Update der ersten von sieben von mir betreuten WordPress-Installationen auf Version 3.4.1 habe ich beschlossen, endlich WordPress als Netzwerk einzurichten, damit dieser Update-Wahnsinn ein Ende hat. Ziel: Ein Netzwerk, das es mir ermöglicht mit einem Update mehrere (alle geht leider nicht) Webseiten zu erfassen, sodass ich nicht jede einzeln beackern muss.
Gesagt, getan. Beim ersten Versuch stellte sich heraus, dass die von mir favorisierte Variante nicht funktioniert, da ich WordPress in einem Unterverzeichnis installiert habe und es damit nicht geht.
...